| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 넥스트js
- Kotlin If
- 클래스 속성
- activate 오류
- 희망
- 강제 타입변환
- django virtualenv
- NextJs
- 자바 기본타입
- python Django
- Kotlin 클래스 속성정의
- 파이썬 제어문
- 도전
- 좋은글
- 파이썬 장고
- Python Class
- Python
- 파이썬
- git
- 장고 가상환경
- Kotlin 조건문
- 파이썬 클래스
- github
- Kotlin Class
- Kotlin else if
- 성공
- Variable declaration
- Kotlin 클래스
- 파이썬 반복문
- 다중조건문
Archives
- Today
- Total
키모스토리
#1. Start Next.js 본문
반응형
1. 프로젝트 폴더 생성 후 npm init-y
npm init -y
root/tsconfig.json 파일 생성됨
2. 필수 라이브러리 설치
npm install react@latest next@latest react-dom@latest
* pakage.json 수정 (scripts 필드)
{
"name": "nextjs",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"dev": "next dev" // npm run dev 명령어로 컴파일 실행이 되도록 설정
},
"keywords": [],
"author": "",
"license": "MIT",
"description": "",
"dependencies": {
"next": "^15.2.4",
"react": "^19.0.0",
"react-dom": "^19.0.0"
}
}
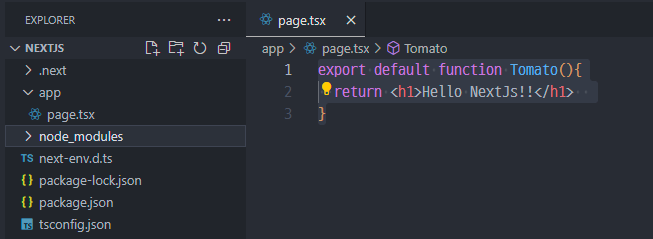
/app/page.tsx 파일 생성
/app/ 폴더가 웹서비스의 root 디렉토리가 됨.
export default function Tomato(){
return <h1>Hello NextJs!!</h1>
}

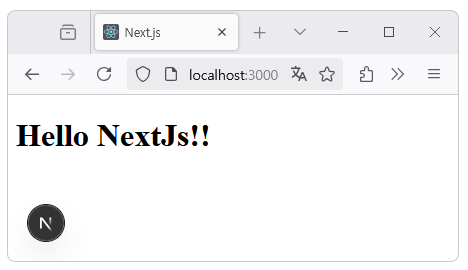
실행
- npm run dev
app폴더에 layout.tsx 가 자동 생성이 되며 http://localhost:3000/ 주소로 웹페이지를 확인 할 수 있다.


NextJs 에서 새로운 주소의 페이지를 추가하는 방법
1. /app/ 아래에 원하는 주소의 폴더를 생성
ex) /app/about-us/
2. 생성한 폴더에 page.tsx 파일을 작성하면 해당 폴더명으로 접근이 가능한 주소가 자동 생성됨
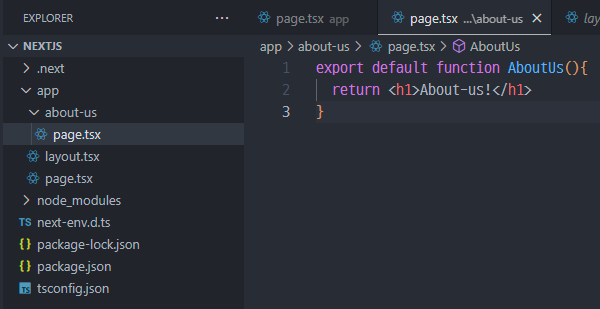
/app/about-us/page.tsx
export default function AboutUs(){
return <h1>About-us!</h1>
}
확인 : http://localhost:3000/about-us

결론
/app/ 폴더 하위에 새로운 폴더를 만들고 page.tsx 파일을 작성하면 해당 폴더명 경로의 주소가 생성이 된다.
반응형
'Web Devlopment > NextJs' 카테고리의 다른 글
| #6. Dynamic Routes (0) | 2025.03.27 |
|---|---|
| #5. metadata (0) | 2025.03.27 |
| #4. layout (0) | 2025.03.27 |
| #3. Next.js에서의 렌더링 방식 (0) | 2025.03.27 |
| #2. navigation, not-found(404) (0) | 2025.03.27 |




