| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- github
- 파이썬 반복문
- git
- Kotlin 조건문
- 좋은글
- Kotlin Class
- Python Class
- 파이썬 클래스
- python Django
- Kotlin 클래스 속성정의
- Kotlin If
- 넥스트js
- 도전
- 클래스 속성
- Kotlin else if
- 강제 타입변환
- 장고 가상환경
- 파이썬 장고
- activate 오류
- 희망
- 성공
- Python
- Kotlin 클래스
- Variable declaration
- 파이썬
- 자바 기본타입
- 다중조건문
- 파이썬 제어문
- NextJs
- django virtualenv
Archives
- Today
- Total
키모스토리
#4 create-react-app 본문
반응형
필요사항
Node.js v14.0.0 이상
npm v6.14.0 이상
VS Code
# 사용법
$ npx create-react-app <your-project-name>
# 실제 사용 예제
$ npx create-react-app my-app
# 경로변경 (change directory)
$ cd my-app
# 애플리케이션 실행
$ npm start
리액트 웹개발을 위한 기본 템플릿이 설치되고 샘플 페이지가 실행이 된다.
예) D:\ReactHome\my-app 경로로 프로젝트를 생성하려면
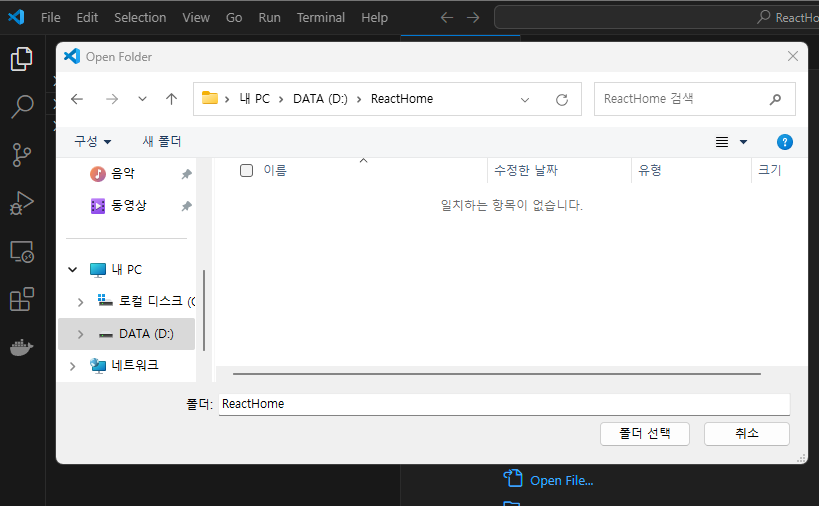
1. vscode => Open Folder 경로를 D:\ReactHome\ 지정하여 오픈

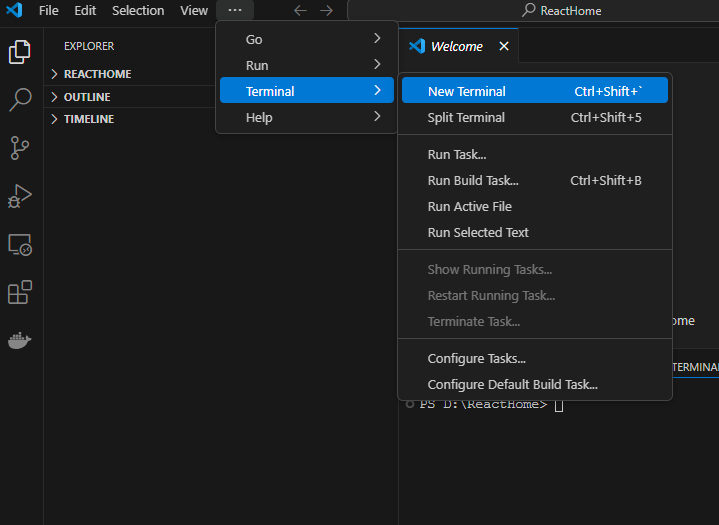
2. Terminal > New Terminal 선택 하여 터미널창 열기

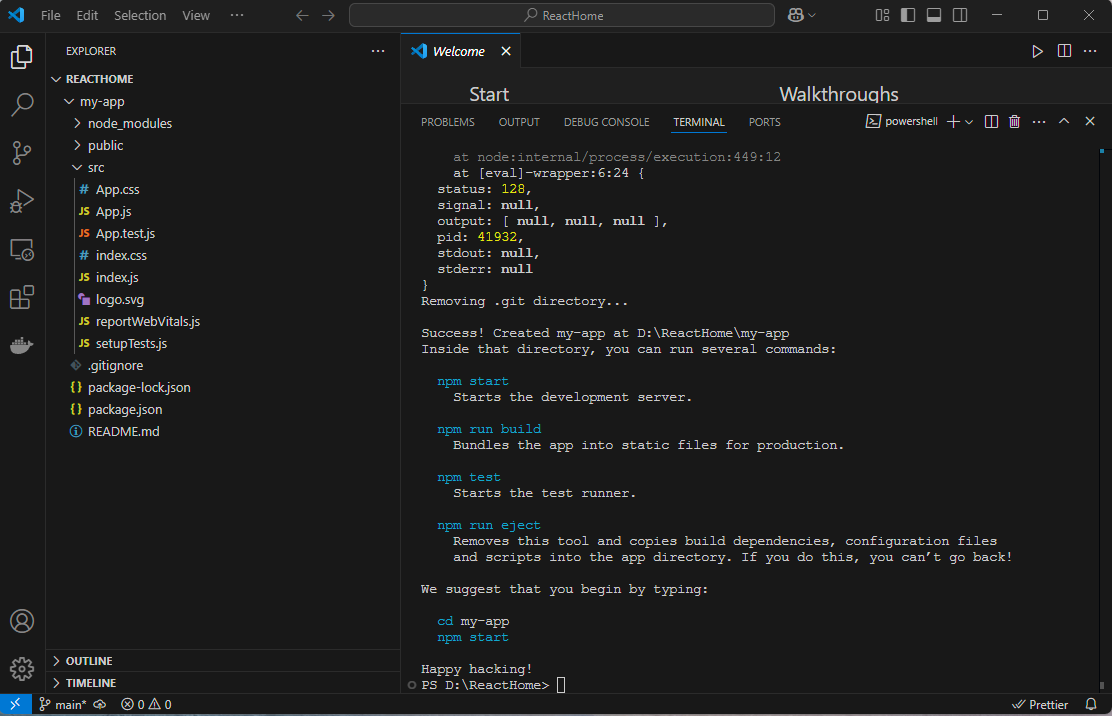
3. npx create-react-app my-app 입력 엔터

4. 설치 완료 확인

- 설치완료 후 터미널창에서 my-app 폴더로 이동 후 npm start 입력엔터
- 아래처럼 기본 페이지가 보이면 설치 완료

※ npm , npx등의 명령 실행시 오류 해결방법
애러 : 이 시스템에서 스크립트를 실행할 수 없으므로 C:\Program Files\nodejs\npm.ps1 파일을 로드할 수 없습니다.
해결 방법
- PowerShell을 관리자 권한으로 실행:
- 시작 메뉴를 열고 PowerShell을 검색한 다음, Windows PowerShell을 마우스 오른쪽 버튼으로 클릭하고 관리자로 실행을 선택합니다.
- 현재 실행 정책 확인:이 명령어를 통해 현재 설정된 실행 정책을 확인할 수 있습니다. 보통 Restricted 또는 AllSigned로 설정되어 있을 수 있습니다.
Get-ExecutionPolicy- 실행 정책 변경: npm을 사용하기 위해 실행 정책을 변경해야 할 수 있습니다. 다음 명령어를 입력하여 실행 정책을 RemoteSigned로 변경합니다. 이 정책은 로컬에서 작성한 스크립트는 실행할 수 있게 해줍니다.이 명령어를 실행하면 확인 메시지가 나타납니다. Y를 입력하여 변경을 확인합니다.
Set-ExecutionPolicy RemoteSigned- 변경 사항 적용 확인: 변경 후 PowerShell을 새로 열고 npm -v를 다시 입력해 보세요.
npm -v
반응형
'Web Devlopment > ReactJs' 카테고리의 다른 글
| #6 JSX (0) | 2025.03.21 |
|---|---|
| #5 리액트 시작하기 (1) | 2025.03.12 |
| #3 React 정의 (1) | 2025.03.12 |
| #2 SPA (Single Page Application) (0) | 2025.03.12 |
| #1 CSR (Client Side Rendering) (0) | 2025.03.12 |




