| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 다중조건문
- 도전
- Kotlin 클래스 속성정의
- git
- 파이썬 제어문
- 클래스 속성
- Kotlin Class
- Kotlin 조건문
- 파이썬
- Kotlin If
- django virtualenv
- Kotlin 클래스
- 파이썬 장고
- activate 오류
- NextJs
- 자바 기본타입
- 파이썬 클래스
- 희망
- 파이썬 반복문
- 넥스트js
- Kotlin else if
- Python Class
- python Django
- Variable declaration
- Python
- 강제 타입변환
- github
- 성공
- 장고 가상환경
- 좋은글
- Today
- Total
키모스토리
#12 디자인 스타일 적용 본문
1. 인라인(inline) styling 적용
- html 태그 안에 직접 입력하는 방법. style={ } 형식으로 입력하며, 안에는 json 형식으로 속성명:'속성값' 으로 입력한다.
- 속성명은 케밥 케이스(kebab case)가 아닌, camelCased property names 를 사용한다.
(Html에서 background-color는 react에서 backgroundColor 이다.)
- 인라인 스타일 적용은 가장 높은 우선순위를 갖는다.
import React from 'react'
export default function App() {
return (
<>
<div>
<h3 style={{
color: "yellow",
backgroundColor: "black"
}}>
인라인 스타일 입니다.
</h3>
</div>
</>
)
}
2. CSS styling 작성, Component에서 css파일 import
- 별도의 파일에 스타일을 정의해놓고, React 컴포넌트 파일에서 해당 CSS 파일을 임포트하여 사용할 수 있다.
- 그 다음, 엘리먼트의 className 속성을 이용해서 외부 파일에 정의된 스타일을 맵핑시켜주게 된다.
- 이땐 camelCase로 작성하지 않고, 기존 css 작성하는것과 같이 사용한다.
App.css
.name_box {
color: yellow;
background-color: black;
}
별도 css파일로 스타일을 작성하고 js파일에서 className="클래스이름" 으로 매칭하여 사용.
import React from 'react';
import "./App.css";
export default function App() {
return (
<>
<div>
<h3 style={{
color: "yellow",
backgroundColor: "black"
}}>
인라인 스타일 입니다.
</h3>
<h3 className="name_box">
안녕하세요!! 외부 css파일 스타일입니다.
</h3>
</div>
</>
)
}
3. css-module 사용하기
- css-module을 이용하면 클래스명이 충돌하는 단점을 해결 할 수 있다.
- css-module을 이용하면 컴포넌트 단위로 스타일을 적용할 수 있다.
문법 : {모듈명}.module.css (꼭 모듈명과 같아야 하는건 아니지만, 같게 작성하는 것이 좋다.)
import 방법 : import styles from "./모듈명.module.css";
적용 방법 : {styles.클래스명}
파일경로
1. css : /src/components/Main.module.css
.name_box {
color: green;
background-color: black;
}
2. app : /src/components/Main.js
css를 import할때 "styles" 이름을 지정해서 import 하고
사용할때 {styles.클래스명} 으로 매칭하여 사용
import React from 'react'
import styles from './Main.module.css';
export default function Main() {
return (
<>
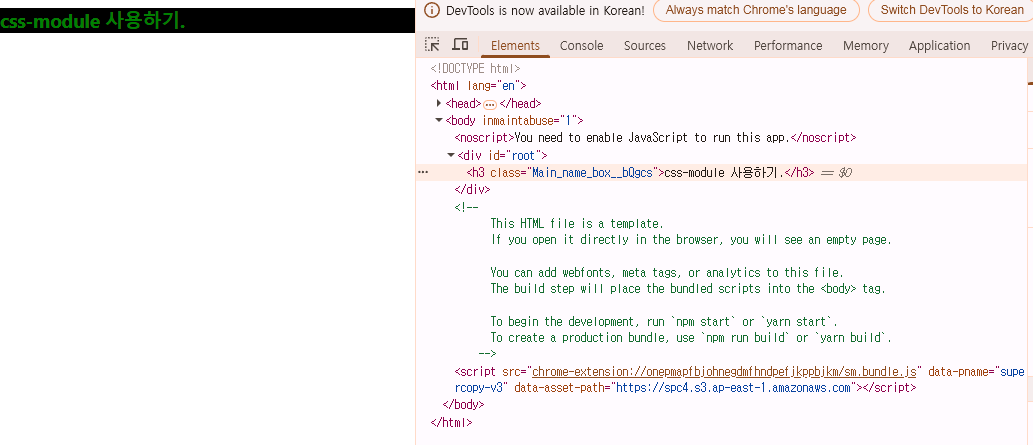
<h3 className={styles.name_box}>css-module 사용하기.</h3>
</>
)
}css-module 적용결과
클래스 명에 hash값이 붙어 고유한 값으로 변경되어있다.
이로인해 각각의 모듈별로 클래스명이 중복이 되어도 독립적으로 css를 적용할 수 있었다.

'Web Devlopment > ReactJs' 카테고리의 다른 글
| #14 react-router-dom (0) | 2025.03.24 |
|---|---|
| #13 styled-components (0) | 2025.03.24 |
| #11 useRef (0) | 2025.03.24 |
| #10 useMemo (0) | 2025.03.24 |
| #9 useEffect (0) | 2025.03.24 |




